Typography Setting
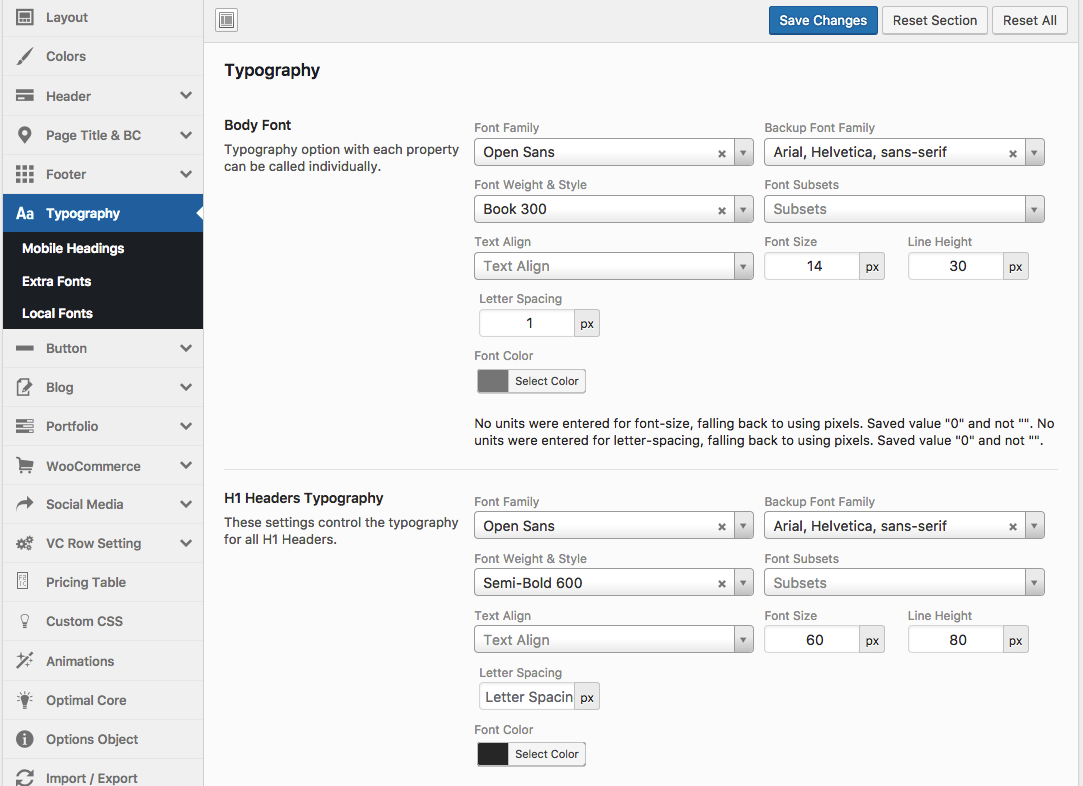
All typography options are located within their specific Theme Options panel Appearance > Podes Options > Typography.

Body Font: To customize the Body Font, where all the Body Typography options such as font family, weight, size, etc.
H1 – H6 Tag Typography: To customize the Header tags, where all the Headers Typography options such as font family, weight, size, etc.
H1 – H6 Tag Margin: Controls the top/bottom margins for the H5. Enter values including any valid CSS unit, ex: 0px, 15px.
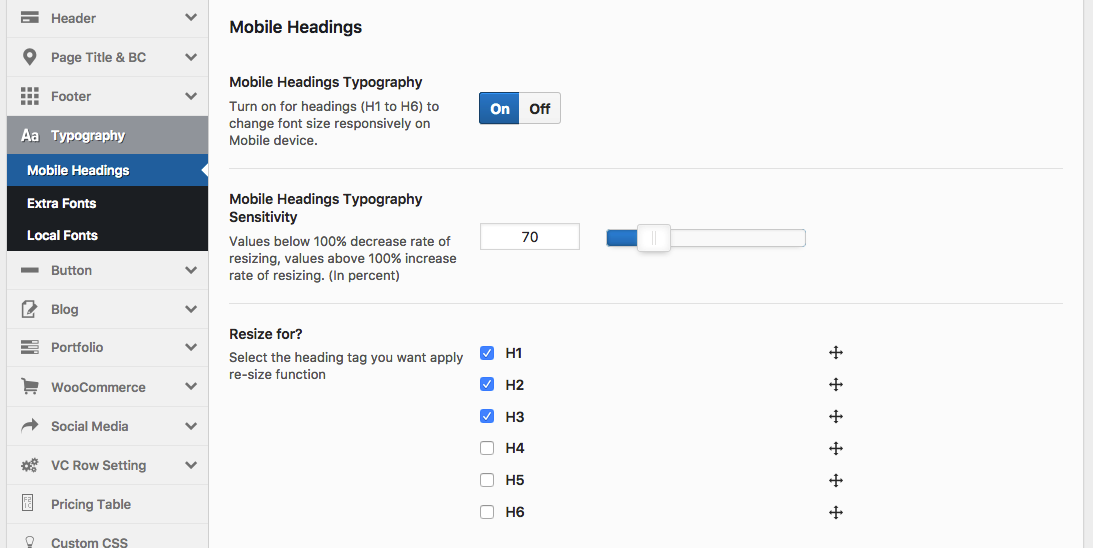
Turn on "Mobile Headings Typography" to change font size responsively on Mobile device.

Extra Fonts
In Podes, you can select custom fonts to your site and assign them to any area of the site that has a font-family option. To learn how to upload and use custom fonts, please continue reading below.
Step 1: Select a font you need from dropdown list
Step 2: Assign the html tags, element ID or class as you need. Ex: body,a,.class-name,#tag-id,.. Note: Do not use characters: > * + & ^ @ ...), Or extend class ".zo-extra-font1" to use this font in the CSS code

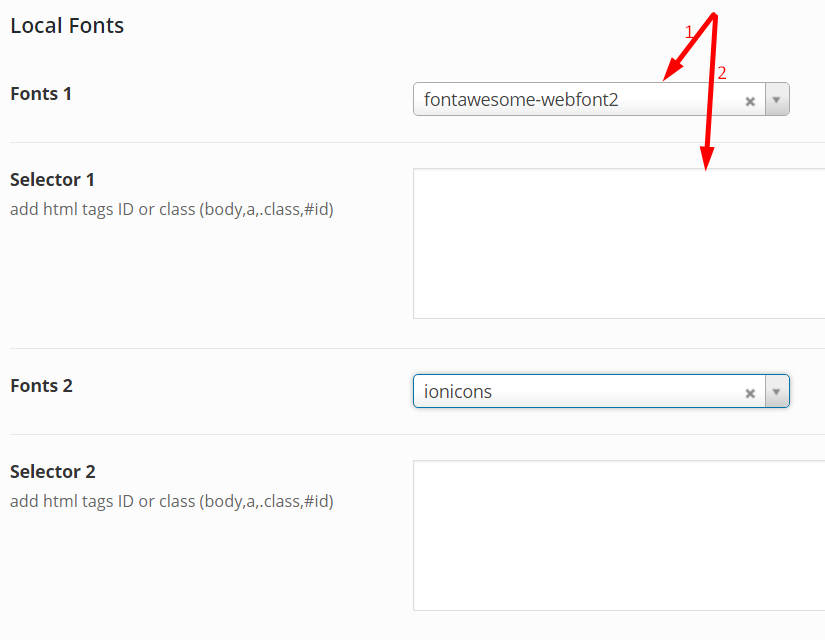
Local Fonts
In Podes you can now upload unlimited custom fonts to your site and assign them to any area of the site that has a font-family option. To learn how to upload and use custom fonts, please continue reading below.
Step 1: Download the custom font you’d like to use and make sure you receive all 4 web font files: .woff, .ttf, .svg, _and .eot_. Each one is required.
Step 2: Upload your custom font to wp-contents/themes/podes/assets/fonts/ folder via FTP
Step 3: Select a font you need from dropdown list
Step 4: Assign the html tags, element ID or class as you need. Ex: body,a,.class-name,#tag-id,.. Note: Do not use characters: > * + & ^ @ ...), Or extend class ".zo-extra-font1" to use this font in the CSS code