General Setting

100% Width Shop: Turn on to have the Shop content area display at 100% width according to the window size. Turn off to follow site width.
Display Sidebar: Controls the sidebar for the shop page
Select Sidebar: Select the sidebar for the shop page. The content of sidebar is assign from Widget
Sidebar Width: Controls the width of the sidebar when only one sidebar is present. It is standard Bootstrap column, ex: 3 columns.
Show Product Sorting? Turn on to have Product sorting on the top
Product per row: Controls the number of product on the row
Page Title Background: Controls the background of the page title for shop page.
Default Product Page: Controls the URL to set default page on Breadcrumb[Input page ID: 101, 105,...]
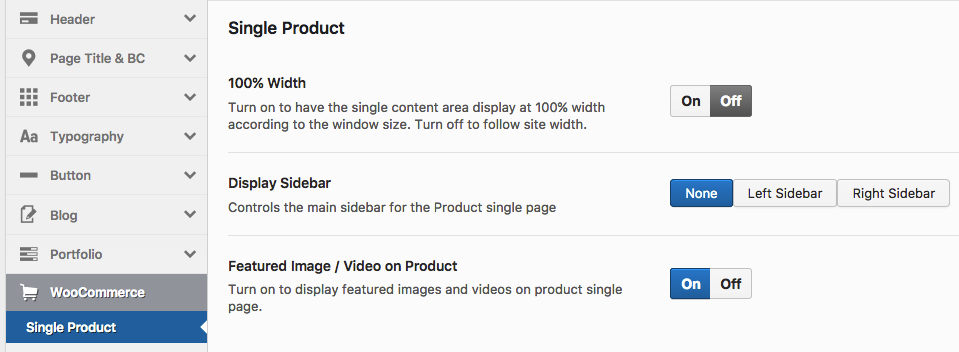
Single Product

100% Width: Turn on to have the single content area display at 100% width according to the window size. Turn off to follow site width.
Display Sidebar: Controls the main sidebar for the Product single page
Featured Image / Video on Product: Turn on to display featured images and videos on product single page.