Color management is an integral part of designing and maintaining your website design and branding, this is why we have improved our color selector feature to allow you to manage your color settings with ease. We’ve added a simple transparency slider that allows you to set a transparent or semi-transparent color for different elements such as backgrounds, dividers, borders, and the like. Continue reading below to learn about the new color selector.

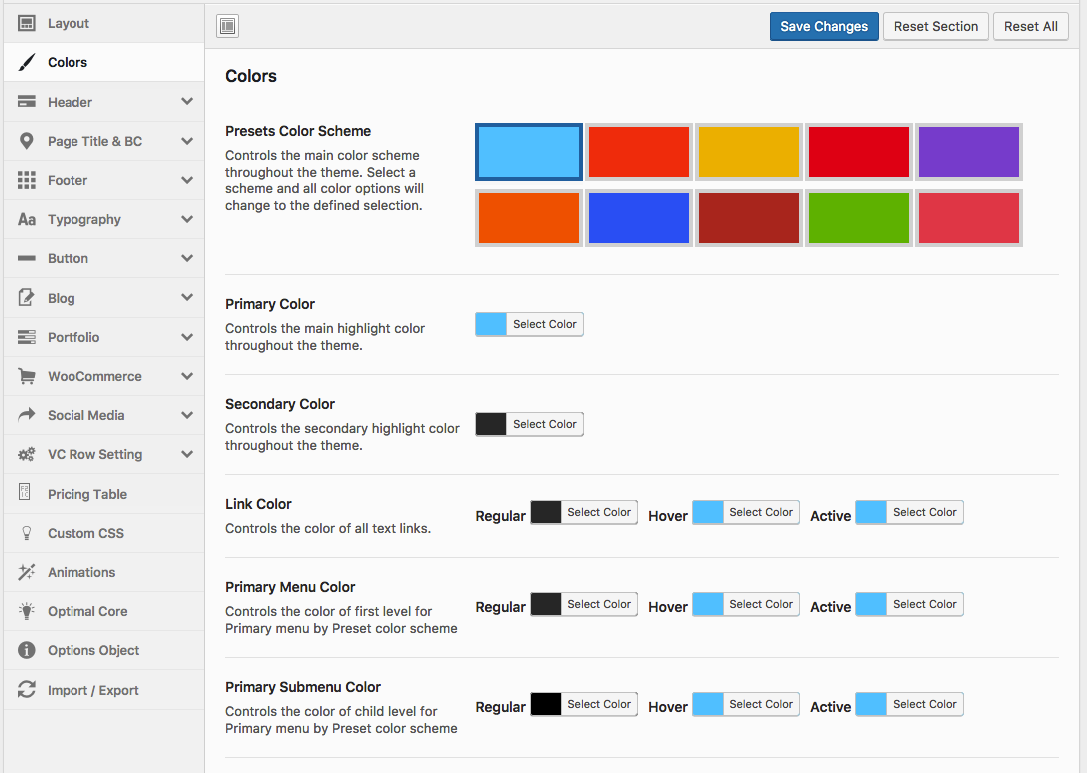
Step 1: Decide which color option you would like to adjust. The option located in the Less > Theme Options > Color
Step 2: To bring up the color selector, click the ‘Select Color’ button.
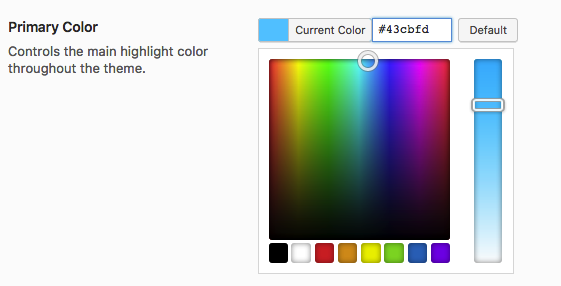
Step 3: Drag the circle with your mouse over the spectrum to choose a color. If you have a particular color in mind, you can instead add the unique hexcode in field provided. For example, #000000

Step 4: Press the ‘Default’ button to revert the color back to the default color.
IMPORTANT NOTE – Options like font and icon colors do not accept transparent settings